PageSpeed Improvement Tips For The Divi WordPress Theme

PageSpeed Improvement Tips For The Divi WordPress Theme
I’ve had many questions over the years why Divi’s PageSpeed score is always so low especially for mobile. Out of the box Divi usually scores OK but each plugin you add reduces the score from 1-3 points. I tend to add a common set of plugins to add standard features to our sites which brings down the overall speed score.

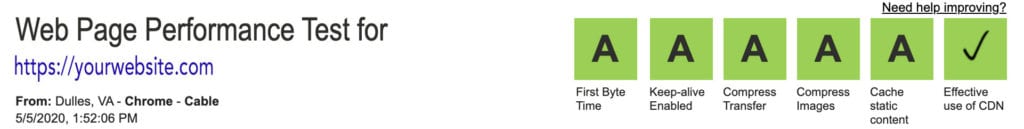
Fortunately, the PageSpeed score isn’t the end all and be all of site speed metrics. I consider it more of a diagnostic to let you know what to tweak on your site. The actual time it takes to load a page is a more important measure of site speed. I usually point people to webpagetest.org. When they use that tool, Divi usually scores pretty high.
The fastest and easiest way to improve your score is simply to remove content from your site. Large images, animation, popups, tracking, and other common web features all reduce your score because of the time it takes to send them to your visitors’ web browser. Unfortunately, removing elements is not always possible without changing the web site experience and the message you’re trying to convey.

Elegant Theme’s article on site speed does a great job of covering most aspects of speeding up Divi. There is a lot of information in there, but the steps I’ve seen improve scores most are:
- Use quality hosting. This is the one of the most critical choices you can have for your site speed. Most sites I’ve seen with serious problems are using cheap shared hosting. Get dedicated hosting for the best experience.
- Reformat and reduce size of all images so they load faster with no loss of resolution.
- Use a LazyLoad technique to show images later in the page load process. If you’ve set your images up correctly you can completely load the text parts of your site first (HTML, CSS, JavaScript, etc.) while waiting to download your images. The text parts of a page are typically smaller and load before images.
- Use a content delivery network (CDN) like Cloudflare to keep copies of your site in different locations around the world to speed up load times local to where visitors are.
- Minimize selected CSS and JavaScript files to reduce page size.
There’s not a hard rule to set up file compression, CSS/JavaScript file load location, and deferring files since sites are customized just enough to make one rule not work. A good starting configuration is to minimize, move to the footer, and defer everything but parent and child style sheets, the main JQuery file (jquery.js), and fonts. After that, you have to do some experimentation to get the right settings. Their article goes into more detail about how to actually make these changes using various optimization tools.
To try to squeeze a few extra points out of PageSpeed, I’ve found a few more speed tips from other people that work well for Divi. These tips aren’t mine but I have found they are relevant for the Divi theme. They do require you to change your theme’s functions.php file so make sure you have access to it before going forward.
-
- Make sure you load the child theme right. For years I’d been doing it the wrong way by using inline styles. This is the correct way of loading a child theme and requires fewer of those precious server calls.
- Gutenberg. If you’re only going to only be using the Divi page builder, you don’t need WordPress’s Gutenberg editor. Remove the calls for it using this technique.
- Dashicons and more. This article has a lot of great speed optimization tips too. The tip that I always use from it is tip #13 to remove WordPress’s Dashicons font from the front end. Those hardly ever get used by me when running Divi. If you don’t use a plugin, remove query strings (#1) and disable emoticons (#3) by hand as well.
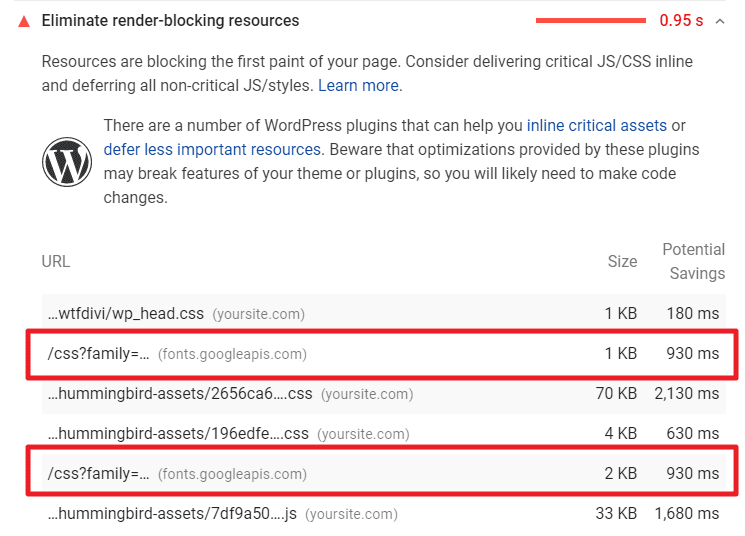
- Load your fonts locally. Loading Google fonts from Google’s CDN should improve your speed but PageSpeed gigs you for this since it’s another external call.This one feels like it takes the most time to set up but it seems to help the most.

Hopefully, these steps will get you those last few points out of the PageSpeed score. If you need help optimizing the speed of your site, our hosting service is fast and we know how to optimize sites. Please contact us and let us know how we can help speed up your site.


